每次都被CSS選擇器多種變化搞得頭昏腦脹
不然就是忘記如何將querySelector選中的節點裡的所有子元素選取起來
所以一定要來好好寫一篇 CSS 選擇器
我們先將它們分類成:
不過雖然說是分類,其實也都可以混者用~
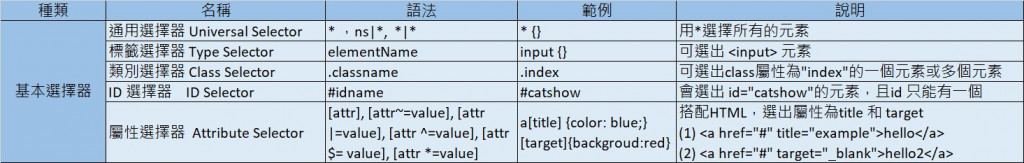
所以可以直接來介紹第一種的基本選擇器:

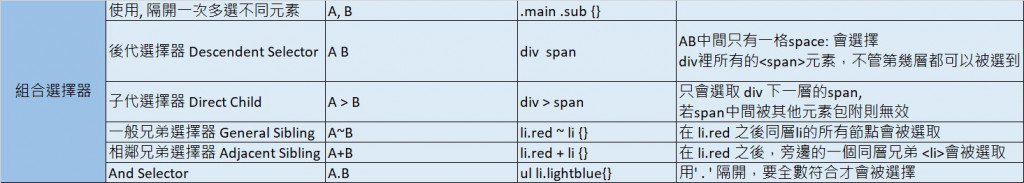
組合選擇器:

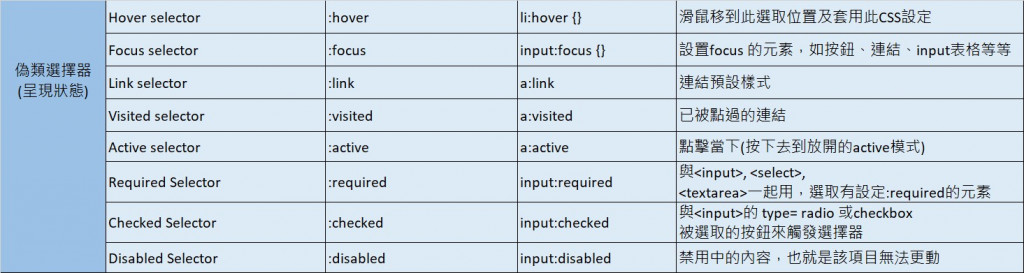
接下來介紹的是偽類選擇器 pseudo-element
在特殊狀態下被選取的話,則會作為關鍵字被加到選擇器裡面。

在定義選擇器的時候,都要考量樣式覆蓋的問題
如果需要同時定義 的這四種偽類,一般情況需按此順序設定:
a:link → a:visited → a:hover → a:active
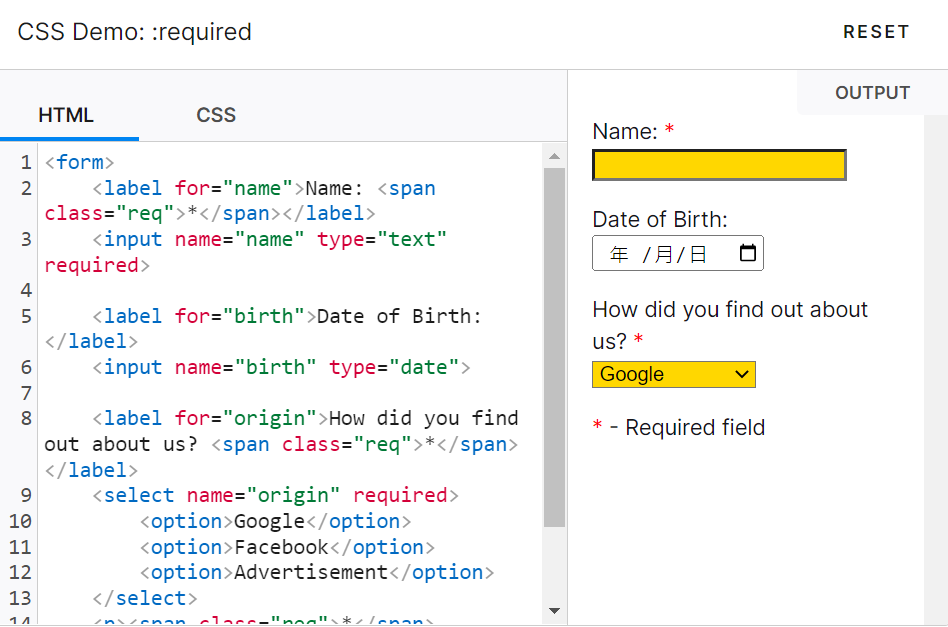
跟我一樣不熟 :required 用法的,詳情可以參考此連結: :required
其中裡面就有示範以下HTML用法:
這一類還包含很多種子元素的遍歷法:
還有 not selector 的用法 a:not(.c),也就是選擇所有的元素但不包含.c
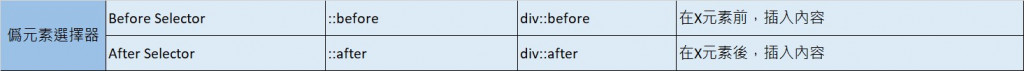
最後一種為僞元素選擇器
::before 和 ::after 都是滿常用的用法

之後另一篇認識偽類和僞元素會再寫更詳細練習要怎麼使用他們~
在此也推薦我學習影片有訂閱的youtube頻道: Web Dev Simplified,不要說裡面那位小帥哥賞心悅目以外(誤XD)
我覺得他講的內容也大多淺顯易懂,而且這部影片下方有提供免費的CSS Selector Cheat Sheet 整理好的版本~
也可以順便練習英文! 一舉多得的概念~
參考學習文章: [CSS] 選擇器表 (Selectors)
MDN 裡介紹的 CSS Selectors
學習影片: Learn Every CSS Selector In 20 Minutes
